Quanto velocemente invecchia un sito web? Quanto spesso il lancio di un qualcosa di "finito" comporta ritardi ed extra budget?
"Troppo" è la risposta ad entrambe le domande. E se è pur vero che il website resta uno dei touchpoint più importanti in fase di consideration (e non solo) è altrettanto vero che il modo "tradizionale" di costruirlo, lanciarlo e rinnovarlo è diventato obsoleto, lento e spesso inefficace.
Che si fa quindi? Si ripensa al modo in cui si realizza un prodotto digitale, dall'idea all'esecuzione, e si scende in campo con una metodologia Agile, che offre flessibilità, concretezza e risultati testati e migliorabili con l'esperienza: tutto questo ha il nome di Growth-Driven Design.
Che cos'è il Growth-Driven Design (GDD)
Ma che cos'è questo GDD? E perché abbiamo deciso di introdurlo e integrarlo alle nostre metodologie?
Il GDD Domino è un processo costruito in 3 fasi (design sprint, lancio e miglioramento continuo) che si basa sui metodi Agile e Lean e che ha l'obiettivo di realizzare un sito che sia quanto più corrispondente all'esigenze degli utenti.
La particolarità, e uno dei punti di forza, di questo metodo è la messa online di un sito che non è definitivo (launchpad) ma un punto di lancio che cresce e si rimodella in base ai dati di risposta ed uso del pubblico.
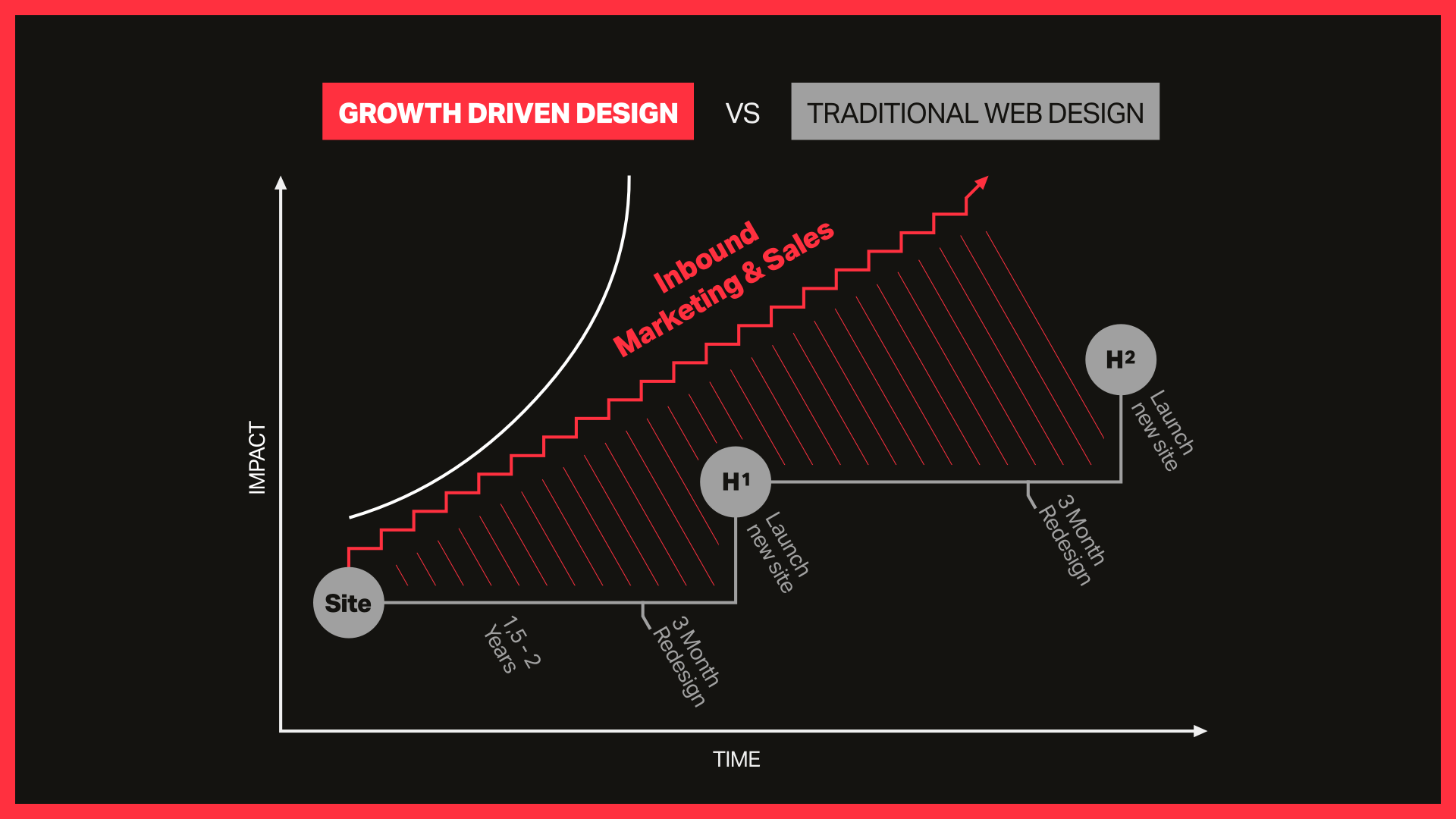
Perché abbandonare il metodo tradizionale?

L'esigenza di introdurre questo cambiamento è data in particolare dalla necessità di disinnescare alcune criticità che emergono nell'utilizzo del web design tradizionale come ad esempio:
- costi iniziali molto elevati (spesso si utilizza tutto il budget a disposizione per il lancio di un prodotto che non si ha avuto modo di testare e migliorare)
- effort alto di impiego del personale (progetti tradizionali richiedono un impegno massimo delle persone, spesso inconciliabile con le attività quotidiane)
- ritardi e extra budget (anche con un ottimo lavoro di analisi è difficile prevedere in anticipo tutte le variabili di un progetto)
- nessun prototipo, nessun banco di prova (il vero test si ha direttamente durante il go-live definitivo)
- un prodotto che invecchia presto (in un'epoca dove si corre, avere un sito "fatto e finito" rischia di essere un cattivo investimento e soprattutto di diventare anacronistico troppo in fretta).
Le fasi del GDD Domino

FASE 1:Design Sprint
Tutto parte da un Design Sprint (qui parliamo bene di come lo utilizziamo noi), fondamentale per definire gli obiettivi e le personas di riferimento.
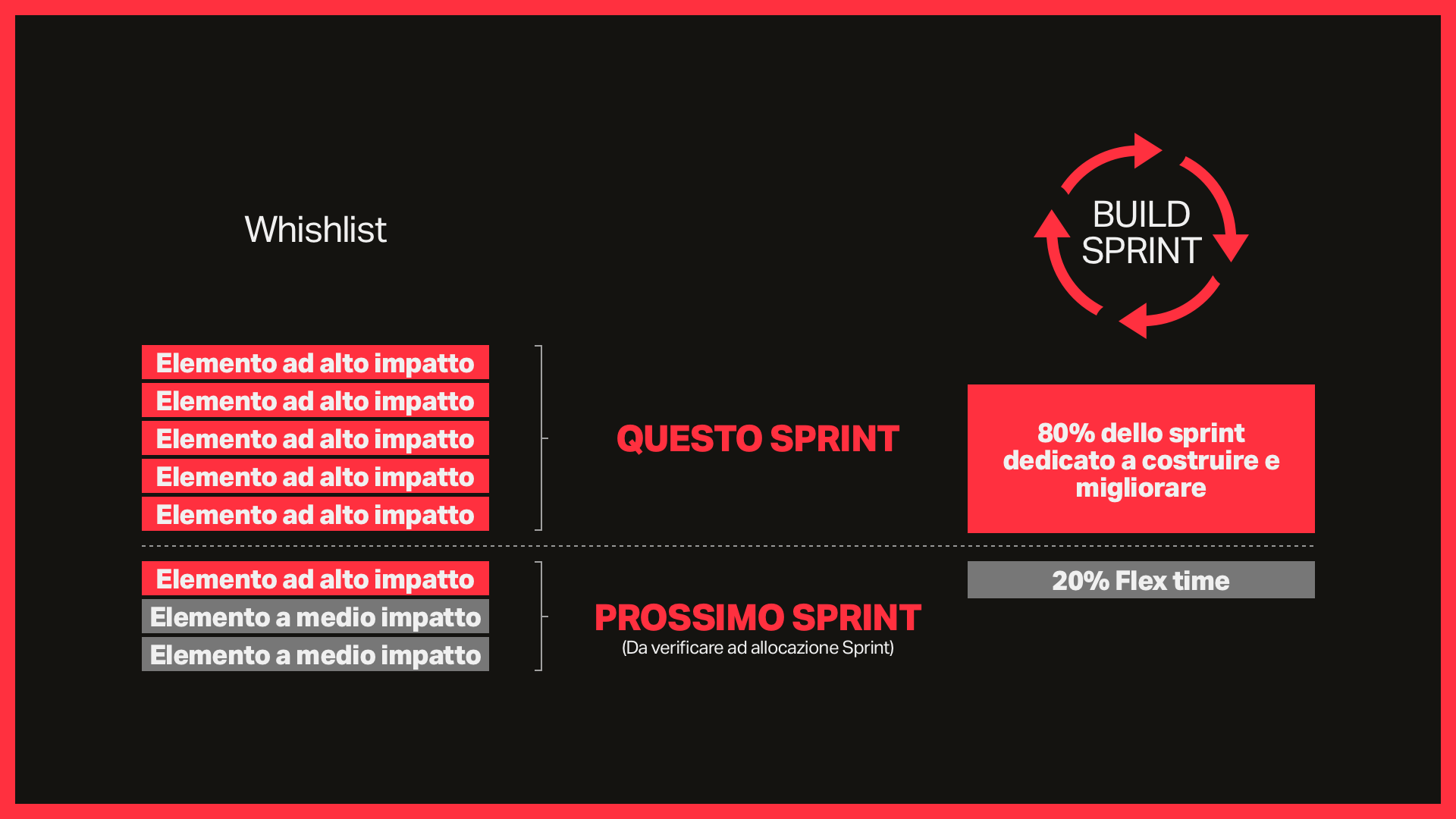
Chiarite le idee si può stilare la wishlist, una vera e propria lista dei desideri, dove con brain-storming libero si possono inserire tutti gli elementi di cui si ha bisogno per raggiungere i goal prefissati. "Quali pagine sono fondamentali? Quali tool o feature non possono mancare per soddisfare le esigenze primarie dei nostri utenti?" Queste sono solo alcune delle domande da porsi in questa fase.
Non tutto quello che entra nella wishlist, però, verrà realizzato, almeno in un primo momento, l'obiettivo infatti è quello di mettere online alcuni elementi (action item) che seguono la regola 80/20, e cioè fare il 20% delle attività che dovrebbero portare all'80% dell'impatto sugli utenti.

Ragionare in questi termini consente di definire meglio le priorità: quali sono davvero le pagine, le funzionalità o i miglioramenti che ci avvicinano di più al raggiungimento degli obiettivi prefissati in strategia? Riuscire ad identificarle, coinvolgendo gli stakeholder (sia marketing che sales) e tenendo sempre bene a mente l'analisi dei dati, semplifica e velocizza tutto il progetto.
FASE 2: Launch Pad
La seconda fase del nostro metodo Growth-Driven Design prevede il "launchpad website": se nel metodo tradizionale la messa online del sito costituisce l'atto finale del processo creativo e produttivo, con il GDD rappresenta un punto di partenza, che comprende quel 20% di cui parlavamo.
La tentazione di pensare che si tratti un progetto parziale potrebbe essere alta, ma è proprio il cambiamento radicale dell'approccio che ci permette di vedere il valore del launchpad, non un "sito a metà", ma ad esempio un upgrade di quanto già esistente che permette in un tempo ristretto (in media, invece, un progetto web può impiegare anche 1 anno per andare online!) di avere un prodotto che integra già fondamentali miglioramenti e che è pronto per essere testato dagli utenti.
FASE 3: Continuous Improvement
Cosa succede dopo la messa online del launchpad website? È il momento in cui parte il "continuous improvement" del Growth-Driven Design: continui cicli che hanno l'obiettivo di non smettere mai di migliorare il prodotto (che avrà una maggiore longevità e effort di aggiornamenti più contenuti e gestibili sia come tempo-uomo sia in termini di budget).

Ma, quindi, quanto dura e quanto costa?
Un progetto realizzato con il Growth-Driven Design ha una durata media di 1 anno, ma a differenza del metodo tradizionale di costruzione di un sito web, i primi risultati possono essere valutati e testati dopo pochi mesi, e l'improvement può continuare anche anni, con il vantaggio di ritrovarsi sempre con un prodotto "nuovo" e aggiornato ai bisogni dell'utente e ai cambiamenti tecnologici e di business. Quanto ai costi sono estremamente modulari e scalabili, in modo da adattarsi ad esigenze e budget del cliente.
E noi? Stiamo già lavorando con questa metodologia con alcuni dei nostri clienti, come Rollon, Arca Fondi e Esosphera.
Potrebbe andar bene anche il tuo progetto? Capiamolo insieme, contattaci.
Internet e la scrittura sono la sua passione e da qualche anno anche il suo lavoro. In Domino si occupa di storytelling e social media con l’obiettivo di offrire agli utenti una customer experience memorabile. Quando spegne Mac e iPhone prepara cupcake e cura i suoi blog (ma a quel punto ha già riacceso i device!).

